고정 헤더 영역
상세 컨텐츠
본문
html의 완전 쌩 기초부터 다시 시작해보자!
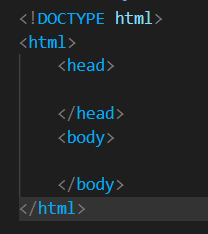
HTML의 기본 구조는 다음과 같다.

<!DOCTYPE html>은 html언어로 작성된 웹이라는 것을 표현한다.
html 태그는 웹문서의 시작과 끝을 나타낸다.
<html lang = "ko">는 한국어로 된 문서, 문서에 사용할 언어를 함께 작성한다.
<head> 태그는 웹 브라우저가 웹 문서를 분석하는데 필요한 정보를 갖고 있다.(<meta>, <title>)
<meta>태그는 웹 브라우저에 보이진 않지만, 웹과 관련된 정보를 지정할 때 사용한다.
한글로 된 내용일 경우, UTF-8이라는 문자세트를 사용한다고 적어야 한다. ex) <meta charset = "UTF-8">
이외에도 다양하게 사용되는데 앞으로 천천히 알아가보자!
<title> 태그는 웹 문서의 제목을 표현한다. 지금 작성하고 있는 블로그의 title은 아래와 같다.
ex) <title> orange </title>

<title> 태그
<body> 태그는 웹 화면에 나타나는 요소들을 적는 곳이다.
시멘틱 태그 알아보자!
<header>태그: 헤더 영역을 의미한다.
<nav>태그: 내비게이션 영역을 나타낸다. 같은 웹 문서 안에서 다른 위치로 연결하거나 다른 웹 문서와 연결하는 링크를 만든다. 이 태그는 웹 문서의 위치에 영향 받지 않아서 헤더, 푸터, 사이드 바 안에 사용하거나 독립해서 사용이 가능하다. nav태그를 여러 개 사용 할 경우 id속성을 지정하면 각각 다른 스타일 적용이 가능하다.
<main>태그: 웹 문서에서 핵심이 되는 내용이 들어간다. 웹 문서에서 단 한 번만 사용이 가능하다.
<article>태그: 실제로 보여주고 싶은 내용을 넣는다. 태그를 여러 개 사용할 수 있으며 <section>태그를 넣을 수도 있다.
<section>태그: 콘텐츠영역을 나타낸다. article태그는 독립된 콘텐츠이고, section은 여러 콘텐츠를 묶을 수 있다. 즉, article은 하나밖에 존재하지 않고 이외의 부가적 콘텐츠들은 section으로 나타낸다.
<aside>태그: 사이드바, 오른쪽 왼쪽 등에 치우쳐져 있는 사이드바를 나타낸다.
<footer>태그: 웹 문서에서 맨 아래쪽에 있는 영역이다. 사이트 제작 정보, 저작권 정보 등 정보를 기입한다. 여기에도, header, section, article 등의 시맨틱 태그 사용 가능하다.

<footer>태그
<div>태그: 태그들을 묶을때 사용한다. 뭉텅이 뭉텅이 뭉텅이 느낌?!
'데이터엔지니어 > front' 카테고리의 다른 글
| [js]var과 let과 const (0) | 2023.07.25 |
|---|---|
| [html] form 요소 (0) | 2023.07.21 |
| [html]이미지, 오디오, 비디오, 하이퍼링크 (0) | 2023.07.21 |
| [html] 표 만들기 (0) | 2023.07.21 |
| [html]/ 텍스트 입력 종류 (0) | 2023.07.21 |




