고정 헤더 영역
상세 컨텐츠
본문
<hn></hn>태그는 제목을 나타내는 태그이다.
n은 숫자가 들어가는데 1부터 6까지 들어갈 수 있다. 숫자가 커질수록 글씨의 크기는 작아진다. 즉, 글씨 크기는 h1> h6 으로 볼 수 있다. ex) <hn> 제목 </hn>
<p></p>태그는 단락을 만들어준다. 한 단락 한 단락씩 표현하고 싶으면 <p> 태그를 쓴다. <p>문장</p>
<p></p> 로 닫고 나오면 저절로 줄바꿈이 되어있다. 그렇지만, 이 태그 안에서 엔터를 쳐서 줄 바꿈을 해봤자 실제로 보여지는 웹 화면에서는 줄바꿈이 되어있지 않다. 그래서 <br> 태그를 써서 바꿔준다.
<br>태그는 줄바꿈 기능이다.
그렇지만 실제로 단락이 만들어진 것은 아니기 때문에 글 중간에 띄우는 일 이외에는 <p>를 사용하여 다음 단락으로 넘어가는 것이 좋다.
<blockquote></blockquote> 태그는 인용할 때 사용한다. 명언이나, 책 문구 등을 인용하고 싶을때 사용한다.
ex) <blockquote>If you do nothing, nothing happens</blockquote>


<strong></strong>이나 <b></b> 태그는 강조하고 싶은 텍스트가 있을 때 사용한다.
둘의 차이는 시각적인 면에서는 없지만 화면 낭독기의 기능에서 차이가 난다. 화면 낭독기가 <strong>태그가 쓰인 부분을 강조하여 읽어준다. 그런 의미로, <b>태그보다는 <strong>태그를 쓰는 습관을 들여보도록 하자!
<em></em> 이나 <i></i> 태그는 기울어진 글씨를 표현한다.
둘은 시각적으로는 같지만, 차이점이 있다. <em>은 문장에서 강조하고 싶은 부분에 사용한다. <i>는 강조하고 싶은 느낌은 없고, 다르게 보이고 싶을때 구별하기 위해 사용한다. 또한 화면 낭독기가 <em>은 읽어주지만, <i>는 읽지 않는다. 또 이 외에 다른 블로그에서 찾아보니, i 는 아이콘을 나타낼 때 사용하기도 한다고 한다. 이 내용은 뒷 부분에 나올 것이기에 그때 다시 한번 자세히 보자!!
더불어 다양한 텍스트 관련 태그들이 있다.
<abbr> 줄임말을 표시, title 속성을 함께 사용 가능.
<cite> 웹 문서나 포스트에서 참고 내용을 표시.
<code> 컴퓨터 인식을 위한 소스코드
<small> 부가 정보처럼 작게 표시되는 텍스트
<sub> 아래 첨자를 표시
<sup> 위 첨자를 표시
<s> 취소선을 표시
<u> 밑줄을 표시
<ins> 공동 작업 문서에서 새로운 내용을 삽입
<del> 공동 작업 문서에서 기존 내용을 삭제. del은 삭제, 없어진 텍스트를 의미하고, s는 잘못되었다는 것을 강조하기 위한 줄이다.


다양한 텍스트 관련 태그 예시
이번엔 목록을 다루는 태그들을 볼 것 이다.
<ol></ol>과 <li></li> 태그는 1. 2. 3. 4.처럼 순서 기능이 있는 목록을 만드는데 사용된다.


이렇게 <ol> 태그 안에 <li> 태그를 써서 넣으면 앞에 순서가 차례로 자동으로 찍힌다.
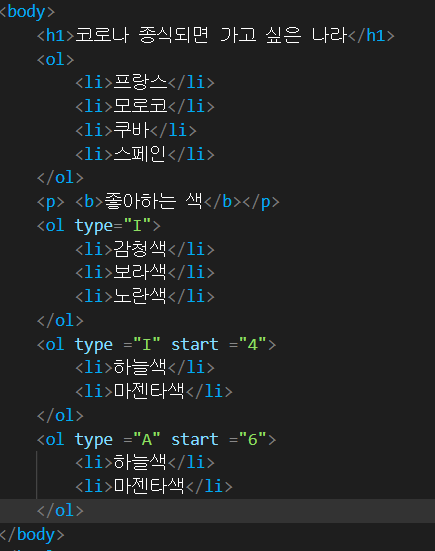
<ol>태그를 쓰면 기본이 숫자로 순서가 나타난다. 숫자 말고도 type을 지정하면 다르게 설정 할 수 있다.
type = "1" (기본)
type = "a" (소문자 순서)
type = "A" (대문자 순서)
type = "i" (로마 숫자 소문자)
type = "I" (로마 숫자 대문자)


되게 여러가지 경우를 해 보았다. 우선 <ol>을 쓰면 자동 들여쓰기가 되는것 같다. <p> 태그와 비교해보면 앞 공간이 있다. 몇번재 숫자부터 시작할지는 start를 쓰면 된다. 내가 지정한 숫자부터 순서를 부여한다.
그리고 앞의 목록이 무슨 type을 쓰든 새로 ol을 안에 부여하면 앞과 달라도 사용 가능하다. 대신 단락이 나뉜다.
또한 가나다 순으로 나오나 type="가" 해 보았는데 되지 않았다. (다른 블로그 찾아보니 없는 기능인것같다. 아닌가요..?! 아시는 분 계시면 댓글 부탁드립니다 :) )
<ul></ul>, <li></li> 태그는 순서가 중요하지 않은 목록을 작성할 때 사용한다. 이 친구도 마찬가지로 type을 지정해주면 그 모양으로 바뀌어 나오게 된다.(ex. square, circle,disc.. etc)


<dl></dl>,<dt></dt>,<dd></dd>는 설명 목록이다. 사전 같은 느낌?!
<dl>은 내가 설명 목록을 작성할 것이라는 신호를 주는 아이, <dt>는 단어 느낌, <dd>는 그 단어의 설명, 해석 느낌이다. <dl>안에 <dt>는 1개 <dd>는 여러 개 사용이 가능하다.


'데이터엔지니어 > front' 카테고리의 다른 글
| [js]var과 let과 const (0) | 2023.07.25 |
|---|---|
| [html] form 요소 (0) | 2023.07.21 |
| [html]이미지, 오디오, 비디오, 하이퍼링크 (0) | 2023.07.21 |
| [html] 표 만들기 (0) | 2023.07.21 |
| [html]기본구조 (0) | 2023.07.21 |




